Conseguir que los formularios en Pardot no sean aburridos es algo sencillo añadiendo código CSS. Veamos cómo personalizar las casillas de verificación y botones de radio en nuestros formularios de Pardot.
Antes de empezar, recordemos...
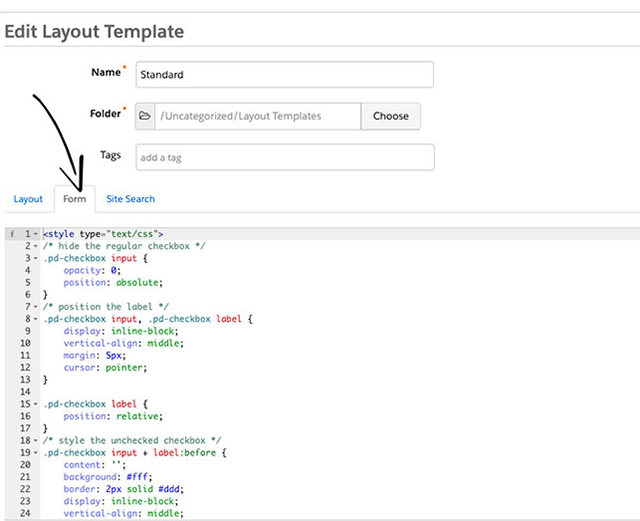
¿Cómo agregamos CSS personalizados en nuestros formularios?

Recordado esto, empezamos con los estilos para las casillas de verificación o checkboxes.
¿Cómo dar estilo a las checkbox o casillas de verificación?
Una de las desventajas del uso de formularios Pardot es la incapacidad de modificar la estructura HTML del formulario, por lo que tenemos que aprovechar el HTML Pardot estándar para diseñar las casillas de verificación.
HTML ESTANDAR
Como vemos en el código HTML, todas las checkbox/casillas de verificación están envueltas en una etiqueta de párrafo, con la clase pd-checkbox. Así es como lo nombraremos en el CSS.
See the Pen zYYeqoe by carla (@carla-rodriguez) on CodePen.
ESTILOS CSS
La casilla de verificación o checkbox predeterminada estará oculta y el selector :before se usará para diseñar la nueva casilla de verificación, con los estilos deseados.
Los iconos de verificación de dentro de las casillas se cargarán desde FontAwesome, por lo que hay que insertar el link de la biblioteca para visualizar los iconos. El link se inserta dentro de head en la estructura HTML.
See the Pen link awesome y CSS, checkbox by carla (@carla-rodriguez) on CodePen.
EL RESULTADO
Las casillas de verificación se verán así una vez agregado el CSS al formulario en Pardot.
Como podéis observar, también dentro del CSS hemos llamado a la biblioteca FontAwesome. @import url(‘https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css’) Añadiendo la biblioteca cargan los iconos de verificación. En los estilos CSS, en ‘content’ se pone la clase de fontAwesome del icono deseado.
Botones de radio ¿Cómo le damos estilo?
Los botones de radio son bastante similares a las casillas de verificación, pero con un poco de CSS adicional para que se vean como un botón de radio. Al igual que las casillas de verificación, aprovecharemos el HTML que proporciona Pardot, por lo que todo lo que tenemos que hacer para personalizarlos es añadir CSS.
HTML ESTANDAR
Como vemos, todas los botones de radio en Pardot están envueltos de en una etiqueta de párrafo , con la clase pd-radio. Así es como lo nombraremos en el CSS.
See the Pen yLLZMBO by carla (@carla-rodriguez) on CodePen.
ESTILOS CSS
Al igual que el CSS para las checkbox, la biblioteca FontAwesome se cargará para mostrar el icono de verificación del botón de opción, mientras el botón de opción predeterminado estará oculto.
See the Pen Css, botones de radio by carla (@carla-rodriguez) on CodePen.
EL RESULTADO
See the Pen Botones de radio personalizados para Pardot by carla (@carla-rodriguez) on CodePen.